Autor:
Louise Ward
Fecha De Creación:
9 Febrero 2021
Fecha De Actualización:
1 Mes De Julio 2024

Contenido
El wikiHow de hoy te enseñará cómo ver el código fuente, el lenguaje de programación detrás de cada sitio web, en la mayoría de los navegadores web. Excepto por la sugerencia de Safari, no puede ver el código fuente de la página web cuando usa el navegador en su dispositivo móvil.
Pasos
Método 1 de 3: Chrome, Firefox, Edge e Internet Explorer
Abra su navegador web. Ver el código fuente en los navegadores Chrome, Firefox, Microsoft Edge e Internet Explorer es lo mismo.

Navegue a un sitio web donde desee ver el código fuente.
Haga clic derecho en la página. Si está en una Mac con solo un botón del mouse, puede mantener presionada la tecla Controlar y haga clic al mismo tiempo. Si está usando una computadora portátil con trackpad, puede presionar el trackpad con dos dedos en lugar de hacer clic con el botón derecho. Aparecerá un menú desplegable.
- No haga clic con el botón derecho en un enlace o imagen de la página, ya que esto generará otro menú emergente.

Hacer clic Ver código fuente bueno Ver fuente (Ver código fuente de la página). El código fuente aparecerá en una nueva ventana o justo debajo de la ventana actual del navegador.- Verás opciones Ver código fuente al usar Chrome y Firefox, opcional Ver fuente es para Microsoft Edge e Internet Explorer.
- También puede presionar Ctrl+U (computadora normal) bueno ⌥ Opción+⌘ Comando+U (Computadora Mac) para mostrar el código fuente de la página.
Método 2 de 3: Safari

Abre la aplicación Safari con forma de brújula azul.
Haga clic en el menú Safari está en la parte superior izquierda de la barra de menú de Mac. Aparecerá un menú desplegable.
Haga clic en el elementoPreferencias (Personalizado) está en el medio del menú desplegable.
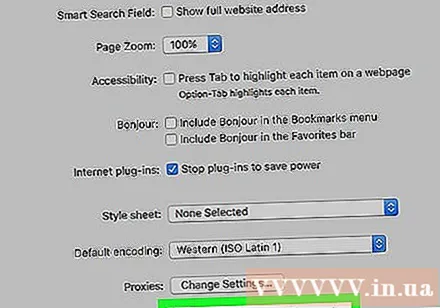
Haga clic en la tarjeta Avanzado en la esquina superior derecha de la ventana de Preferencias.
Marque la casilla "Mostrar el menú Desarrollo en la barra de menú" (Mostrar el menú Desarrollo en la barra de menú). Esta opción está cerca de la parte inferior de la ventana de Preferencias. Verás un menú Desarrollar aparece en la barra de menú de la pantalla de Mac.
Navegue hasta el sitio web donde desea ver el código fuente.
Hacer clic Desarrollar. Esta tarjeta está en el lado izquierdo de la tarjeta. ventana en la barra de menú de Mac.
Hacer clic Mostrar fuente de página (Mostrar código fuente) está cerca de la parte inferior del menú. Safari mostrará inmediatamente el código fuente de la página.
- También puede presionar ⌥ Opción+⌘ Comando+U para mostrar el código fuente de la página.
Método 3 de 3: en wikis
- Vaya a la página donde desea ver el código fuente de la wiki.
- Haga clic en la pestaña "Ver fuente" o "Editar".
- Desplácese por el código fuente y seleccione / copie el fragmento que desea copiar en su sitio web. anuncio
Consejo
- Si bien no puede ver el código fuente en navegadores móviles normales, aún puede guardar los marcadores de Safari en su iPhone o iPad y ver el código fuente de Safari en su dispositivo móvil.
Advertencia
- Tenga cuidado al descargar software de terceros con anuncios que puedan ayudarlo a ver el código fuente del sitio web.