Autor:
Florence Bailey
Fecha De Creación:
24 Marcha 2021
Fecha De Actualización:
25 Junio 2024

Contenido
Agregar imágenes a un sitio web o una página de redes sociales es una excelente manera de decorar una página. HTML (lenguaje de marcado de hipertexto) tiene muchas características para la programación web, pero el código necesario para insertar imágenes es extremadamente simple.
Pasos
Método 1 de 1: Insertar imagen en HTML
 1 Sube tu imagen a un servicio de alojamiento gratuito como Photobucket o TinyPic que permite que otros servidores utilicen los recursos. En algunos sitios, esto está prohibido porque ocupa ancho de banda y espacio en el servidor.
1 Sube tu imagen a un servicio de alojamiento gratuito como Photobucket o TinyPic que permite que otros servidores utilicen los recursos. En algunos sitios, esto está prohibido porque ocupa ancho de banda y espacio en el servidor. - Si tiene una cuenta de hosting paga, cargue la imagen allí. Es más confiable que un sitio gratuito.
 2 Abra un nuevo documento en un editor de texto (por ejemplo, en el Bloc de notas), una página del sitio o un perfil en el que pueda cambiar HTML.
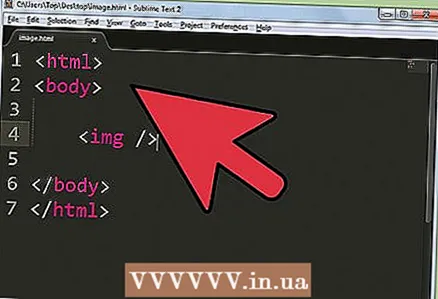
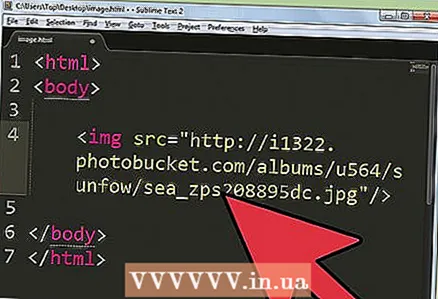
2 Abra un nuevo documento en un editor de texto (por ejemplo, en el Bloc de notas), una página del sitio o un perfil en el que pueda cambiar HTML. 3 Empiece con una etiqueta img. Etiqueta img single, lo que significa que no necesita una etiqueta de cierre, aunque puede agregar un espacio y una barra para lograr el cumplimiento de XHTML.
3 Empiece con una etiqueta img. Etiqueta img single, lo que significa que no necesita una etiqueta de cierre, aunque puede agregar un espacio y una barra para lograr el cumplimiento de XHTML. - img />
 4 Hay muchos elementos disponibles, pero solo absolutamente necesarios:src... Apunta a la ubicación o URL de la imagen.
4 Hay muchos elementos disponibles, pero solo absolutamente necesarios:src... Apunta a la ubicación o URL de la imagen. - img src = "URL de la imagen" />
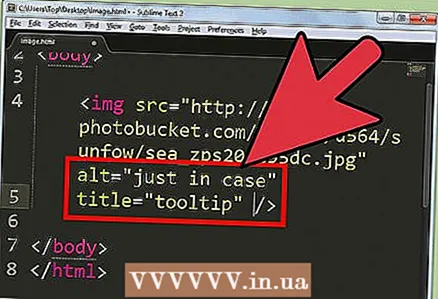
 5 A continuación, debe agregar un elemento alt. Él es el responsable del texto que se mostrará si la imagen por algún motivo no se carga. Este texto también puede ser utilizado por usuarios ciegos que utilicen lectores de pantalla.
5 A continuación, debe agregar un elemento alt. Él es el responsable del texto que se mostrará si la imagen por algún motivo no se carga. Este texto también puede ser utilizado por usuarios ciegos que utilicen lectores de pantalla. - Si pasa el cursor sobre la imagen, el texto de respaldo se mostrará en la explicación de la acción, pero solo en Internet Explorer. Solución de navegador cruzado (funciona en Firefox y etc.) - elemento de uso título además de alt... No hagas esto a menos que quieras explicar los pasos.
- Por ejemplo:img src = "URL de la imagen" alt = "por si acaso" title = "Explicación de la acción" />
 6 Ahora los elementos altura y ancho puede establecer las dimensiones de la imagen y también especificar píxeles o porcentajes. Tenga en cuenta que cambiar el tamaño de esta manera cambiará el tamaño de la imagen mostrada, el navegador aún cargará el tamaño de la imagen original. Si su imagen es demasiado grande, cambie su tamaño en un programa de edición de imágenes, PicResize.com servirá.
6 Ahora los elementos altura y ancho puede establecer las dimensiones de la imagen y también especificar píxeles o porcentajes. Tenga en cuenta que cambiar el tamaño de esta manera cambiará el tamaño de la imagen mostrada, el navegador aún cargará el tamaño de la imagen original. Si su imagen es demasiado grande, cambie su tamaño en un programa de edición de imágenes, PicResize.com servirá. - img src = "URL de la imagen" alt = "Por si acaso" title = "Explicación de la acción" height = "50%" width = "50%" />
- img src = "URL de la imagen" alt = "Por si acaso" title = "Explicación de la acción" height = "25px" width = "50px" />
Consejos
- El valor de estos elementos se indica en píxeles o como un porcentaje de 1 a 100.
- Una imagen o imagen se puede colocar en cualquier lugar de una página web con el elemento arriba, abajo, medio, derecha, izquierda, etc.
- El elemento hspace se utiliza para crear espacios en blanco horizontalmente a partir de la imagen, a la izquierda o a la derecha. Elemento Vspace: superior o inferior.
- No exagere con las imágenes, todo se verá caótico y poco profesional.
- Las imágenes GIF son adecuadas para logotipos y dibujos animados, JPEG es mejor para imágenes complejas, como fotografías de alta calidad.
- Las imágenes GIF admiten desde color de 8 bits hasta 256 colores. Al usar este formato para fotos, perderá algo de calidad.
- Las imágenes GIF admiten transparencia. Puede haber un poco de transparencia, es decir, un color puede hacerse transparente.
- También se admite el entrelazado, es decir incluso antes de cargar, el usuario puede estimar cómo se verá la imagen.
- El formato GIF también admite animación.
Advertencias
- ¡No haga Hotlink!