Autor:
Roger Morrison
Fecha De Creación:
18 Septiembre 2021
Fecha De Actualización:
1 Mes De Julio 2024

Contenido
Este wikiHow explica cómo establecer la altura y el ancho de una imagen usando HTML (lenguaje de marcado de hipertexto).
- El "ancho" indica el ancho de una imagen en píxeles.
- La "altura" indica la altura de una imagen en píxeles.
- En HTML 4.01, la altura se puede definir en píxeles o porcentajes. En HTML5, el valor debe estar en píxeles.
Al paso
 Edite el archivo para el que desea mostrar la imagen. por ejemplo: default.html
Edite el archivo para el que desea mostrar la imagen. por ejemplo: default.html  Agregue esta línea a su secuencia de comandos
Agregue esta línea a su secuencia de comandos - img src = "imagefile.webp" alt = "Imagen" altura = "42" ancho = "42">
- src es la ruta del archivo a su imagen.
- alt es la etiqueta que le das a tu imagen.
 Reemplaza "alto" y "ancho" como quieras, por ejemplo alto = "19" ancho = "20"
Reemplaza "alto" y "ancho" como quieras, por ejemplo alto = "19" ancho = "20"  Guarde el archivo y ábralo con cualquier navegador para ver el efecto. El atributo "ancho" es compatible con todos los navegadores principales, como Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, etc.
Guarde el archivo y ábralo con cualquier navegador para ver el efecto. El atributo "ancho" es compatible con todos los navegadores principales, como Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, etc.
Consejos
- Siempre especifique los atributos de alto y ancho para las imágenes. Si se establecen la altura y el ancho, el espacio requerido para la imagen se reservará cuando se cargue la página. Sin embargo, sin estos atributos, el navegador no conoce el tamaño de la imagen y no se puede reservar un espacio adecuado para ella. El efecto de esto es que el diseño de la página cambia durante la carga (mientras se cargan las imágenes).
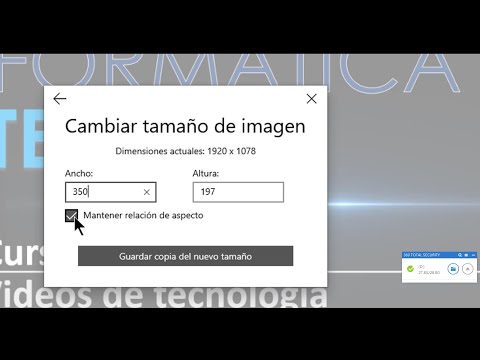
- Reducir el tamaño de una imagen grande ajustando su altura y ancho obliga al usuario a descargar la imagen grande (incluso si parece pequeña en la página). Para evitar esto, debe cambiar la escala de la imagen con un programa antes de colocarla en una página.