Autor:
Alice Brown
Fecha De Creación:
27 Mayo 2021
Fecha De Actualización:
1 Mes De Julio 2024

Contenido
Twitter es una herramienta útil tanto para empresas como para usuarios en general. A diferencia de un blog tradicional, Twitter le permite enviar mensajes, los llamados "tweets", de hasta 140 caracteres. Muchos de los 300 millones de usuarios de Twitter envían mensajes de Twitter desde teléfonos inteligentes y computadoras. Si desea utilizar Twitter como una forma de actualizar la información de su blog o sitio web, existe una manera fácil de hacerlo. Si bien muchos sitios tienen la funcionalidad de Twitter incorporada, Twitter.com también ha creado un ícono de Twitter que se puede incrustar en el código HTML de su sitio. Este artículo le mostrará cómo agregar Twitter a su sitio web o blog.
Pasos
 1 Si no sabe cómo funciona su sitio, solicite ayuda a un desarrollador o programador web. En la mayoría de los casos, deberá tener algunos conocimientos de HTML para colocar correctamente un bloque de Twitter en su sitio web o blog.
1 Si no sabe cómo funciona su sitio, solicite ayuda a un desarrollador o programador web. En la mayoría de los casos, deberá tener algunos conocimientos de HTML para colocar correctamente un bloque de Twitter en su sitio web o blog.  2 Inicie sesión en el panel de control de administración de su sitio o blog. Antes de crear su propia insignia de Twitter, compruebe si la plantilla de su sitio contiene la función de Twitter. Muchos sitios web como WordPress tienen esta opción y se pueden encontrar en el panel de control de administración.
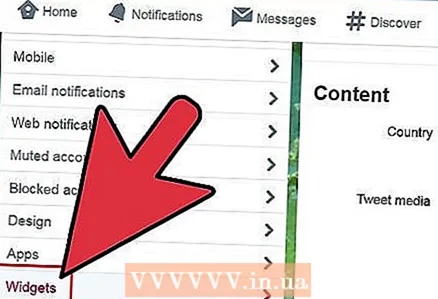
2 Inicie sesión en el panel de control de administración de su sitio o blog. Antes de crear su propia insignia de Twitter, compruebe si la plantilla de su sitio contiene la función de Twitter. Muchos sitios web como WordPress tienen esta opción y se pueden encontrar en el panel de control de administración. - Si está utilizando la plataforma WordPress, inicie sesión en el panel de control y vaya a la pestaña "Ver". Haga clic en el botón "Widgets". Arrastre el acceso directo de Twitter a la parte del sitio donde desea mostrar el icono de Twitter. Suele ser la parte superior derecha de la página. Ingrese la dirección de su página de Twitter, elija el título y la cantidad de tweets que desea que aparezcan en su sitio.
 3 Abra una nueva pestaña del navegador, vaya a Twitter.com e inicie sesión en su perfil. Si su sitio no tiene una opción para agregar Twitter automáticamente, aún puede hacerlo seleccionando una de las opciones del icono de Twitter.
3 Abra una nueva pestaña del navegador, vaya a Twitter.com e inicie sesión en su perfil. Si su sitio no tiene una opción para agregar Twitter automáticamente, aún puede hacerlo seleccionando una de las opciones del icono de Twitter.  4 Mire el cuadro de Twitter en el lado izquierdo o derecho de su pantalla. Haga clic en Recursos. Se lo dirigirá a una página llamada Botones, widgets, logotipos y más.
4 Mire el cuadro de Twitter en el lado izquierdo o derecho de su pantalla. Haga clic en Recursos. Se lo dirigirá a una página llamada Botones, widgets, logotipos y más.  5 Haga clic en el botón "Widgets". Luego haga clic en "Mi sitio". Lea una breve descripción de los tipos de accesos directos de Twitter que puede poner en su sitio web, luego haga clic en el botón Perfil, Buscar, Favoritos o Lista.
5 Haga clic en el botón "Widgets". Luego haga clic en "Mi sitio". Lea una breve descripción de los tipos de accesos directos de Twitter que puede poner en su sitio web, luego haga clic en el botón Perfil, Buscar, Favoritos o Lista. - La mayoría de la gente prefiere usar widgets de perfil. Esto solo publicará sus tweets, no los tweets de sus seguidores.Esto le dará el máximo control sobre lo que verán los visitantes de su sitio.
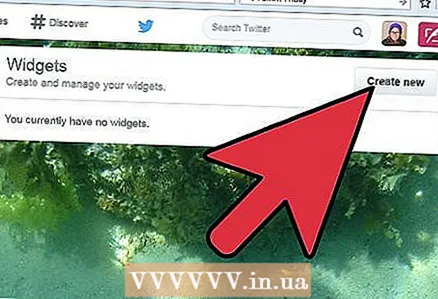
 6 Haz clic en todas las opciones de la pestaña "Configuración de los widgets de tu perfil". Puede elegir su nombre de usuario, la cantidad de tweets, el color de su etiqueta de Twitter, el tamaño, etc. Cada cambio que realice se reflejará en el código HTML del acceso directo de Twitter.
6 Haz clic en todas las opciones de la pestaña "Configuración de los widgets de tu perfil". Puede elegir su nombre de usuario, la cantidad de tweets, el color de su etiqueta de Twitter, el tamaño, etc. Cada cambio que realice se reflejará en el código HTML del acceso directo de Twitter. - Puede ver un ejemplo de cómo se vería su acceso directo de Twitter en el lado derecho de la pantalla. Elija los colores y tamaños de la etiqueta según el diseño de su sitio web.
 7 Haga clic en Probar o Terminar y tomar código. Una vez generado el código, cópielo. Asegúrese de capturar todos los caracteres; de lo contrario, es posible que su acceso directo de Twitter no funcione.
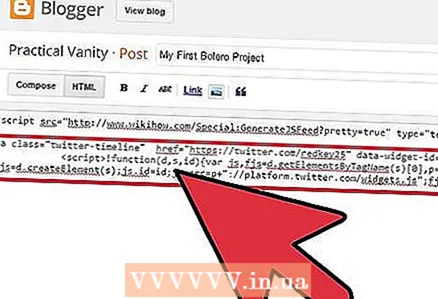
7 Haga clic en Probar o Terminar y tomar código. Una vez generado el código, cópielo. Asegúrese de capturar todos los caracteres; de lo contrario, es posible que su acceso directo de Twitter no funcione.  8 Vuelve al panel de administración de tu blog o sitio. Seleccione el área de su sitio donde le gustaría que aparezca el acceso directo de Twitter. Pegue el código HTML en un lugar adecuado del sitio.
8 Vuelve al panel de administración de tu blog o sitio. Seleccione el área de su sitio donde le gustaría que aparezca el acceso directo de Twitter. Pegue el código HTML en un lugar adecuado del sitio. - Si su sitio es fácil de administrar, debe tener un editor simple en la página de administración. Busque la pestaña o sección Código HTML. Pegue el código HTML para el acceso directo de Twitter en esta sección.
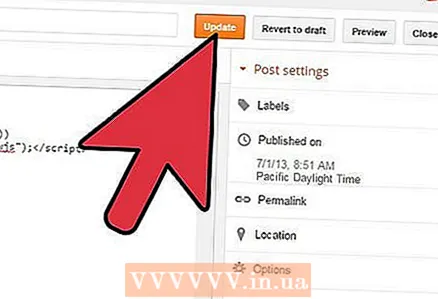
 9 Guarde los cambios de su sitio. Si desea realizar cambios en el acceso directo de Twitter en el futuro, deberá volver a la página de Twitter y repetir el mismo proceso para crear un nuevo HTML para el acceso directo.
9 Guarde los cambios de su sitio. Si desea realizar cambios en el acceso directo de Twitter en el futuro, deberá volver a la página de Twitter y repetir el mismo proceso para crear un nuevo HTML para el acceso directo.
Qué necesitas
- Programador web / especialista en TI
- navegador web
- Cuenta de Twitter
- Acceso al panel de control de un sitio web o blog